
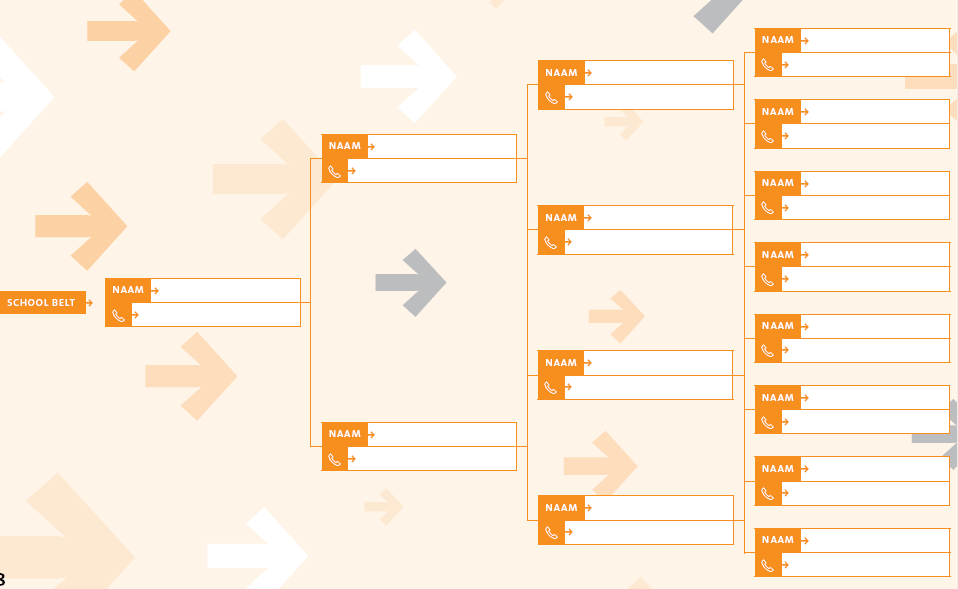
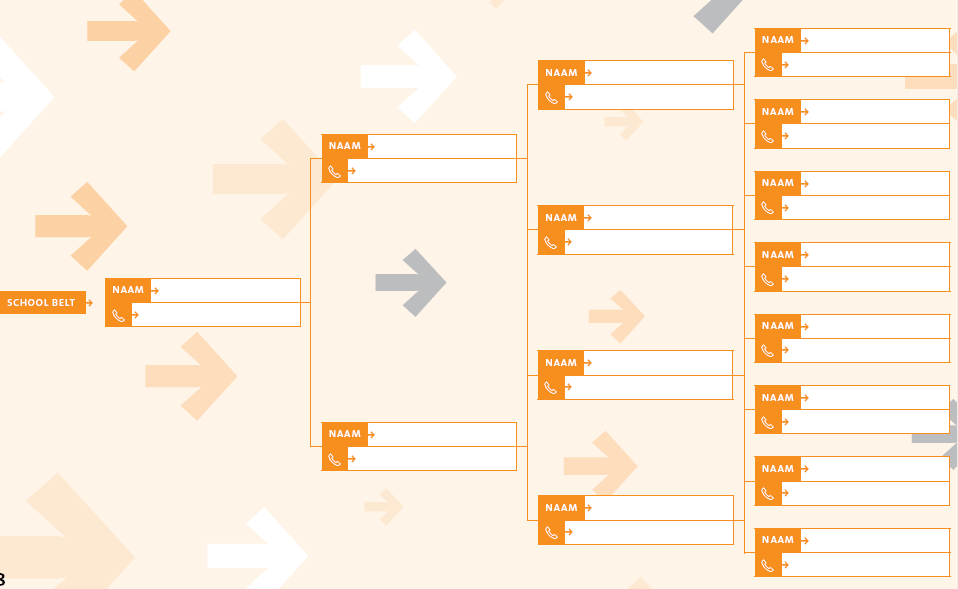
We gaan een sneeuwbal en een telefoonlijst maken. Altijd handig als er een les uitvalt en de studenten moeten worden ingelicht. Hoe werkt het? De school belt 1 student (meestal de gene die het eerst van huis moet), deze belt weer 2 studenten die ieder op hun beurt ook weer 2 studenten bellen. Zo ontstaat er een soort sneeuwbal effect. (okay, we kunnen beter een SMS server inrichten en alle studenten een SMS-je sturen maar die kan uitvallen...). Je moet dus eerst op de sneeuwbal kunnen zien wie je moet bellen en kunt dan vervolgens in de telefoonlijst opzoeken wat diens telefoonnummer is.
De opdracht bestaat uit twee delen:
op de sneeuwbal kun je zien wie wie moet bellen. Maak een duidelijk gestructureerde boomstructuur. Let er op dat de persoon die het eerst van huis moet het eerst wordt gebeld.Wat voor HTML tags heb je hiervoor nodig?
De adreslijst bevat alle gegevens van de studenten die je nodig hebt. Maak dus een overzicht van alle studenten uit je klas. Welke gegevens zijn relevant?: Voornaam, achternaam, telefoonnummer, vertrektijdstip, en adresgegevens?
Teken dan op papier hoe je de telefoonlijst gaat indelen. Als je hier mee klaar bent dan ga je dit omzetten in code. Bekijk de XHTML van de vakgroepwebsite en bekijk of je colgroup, caption, thead, tbody en tfooter kunt toepassen.
• ±20min – Inventariseren en bewerken van de content, ontwerpen
/ schetsen op papier
• ±20min – Document structuur en HTML bestand aanmaken
• ±20min – Lijst en Tabel maken en vullen met content, html document
uploaden
• ±20min – Werk bespreken
Als je een sneeuwbal zou willen maken, waar meteen alle adresgegevens in staan. Hoe zou je dat dan doen? Hoe zou je dan lijsten en tabellen moeten cobineren?