Leerdoelen
- Je begrijpt waar conditional statements voor worden gebruikt
- Je kent de verschillende operatoren
- Je kunt eenvoudige if-else constructies toepassen in een script
- Je kunt een Activity diagram lezen en gebruiken om de bijbehorende code te schrijven
- Je kunt een programmeerprobleem onderverdelen in kleinere te overzienne deelproblemen
- Je kunt een procedure inzichtelijk maken in een Activity diagram.
- Je begrijpt het belang van backward compatibility en kunt controleren of de browser bepaalde functies kent
- Je kunt je script robuuster maken door voor gebruik van een element, in je script eerst, te controleren of dit element wel in de XHMTL voorkomen.
Conditionele statements
Conditionele of voorwaardelijke statements zijn essentieel in een programma. Ze laten je toe te bepalen of je een stukje code uitvoert of niet. Of je kunt in het ene geval dat stukje code uitvoeren en in het andere geval een ander stukje code uitvoeren. Bijvoorbeeld wanneer een gebruiker een man is kun je op het scherm laten tonen "Hallo Meneer!" en wanneer het een vrouw is kun je "Hallo Mevrouw!" tonen.
De gewone if
De gewone if betekent dat er wordt gekeken of iets waar is en als het waar is wordt er iets uitgevoerd. Zoals in het volgende voorbeeld.
var lottohoofdprijs = 6185374;
var lottogetal = 6185374;
if(x == y){
document.write("Je hebt de hoofdprijs gewonnen!");
}
In dit stukje code worden twee getallen vergelijken, x en y. Als de twee getallen gelijk zijn wordt wat er in het if-blok staat (tussen de accolades) uitgevoerd. Was de waarde van y nu 10 dan werd het niet uitgevoerd. Een if-statement begint altijd met het woordje if en na de if komen twee haakjes. In die twee haakjes moet een voorwaarde komen. Die voorwaarde kan een vergelijking zijn of een boolean. In dit geval is het een vergelijking. Als de vergelijking klopt dan geeft die true terug. Wanneer je te maken hebt met een boolean, moet de boolean de waarde true hebben, als je wilt dat het wordt uitgevoerd.
var waar = true;
if(waar){
//Voer de code uit bij 'true'.
}
if ... else
if ... else laat toe om code uit te voeren als er niet wordt voldaan aan de voorwaarde van de if.
var minimumleeftijd = 18;
var leeftijd = 17;
if(leeftijd >= minimumleeftijd){
document.write("Welkom");
} else {
document.write("Helaas, je bent nog te jong!");
}
if ... else if ... else
Deze structuur laat toe om te bepalen welke van 3 of meer blokjes code er wordt uitgevoerd.
if(geslacht == "Man"){
document.write("Hallo meneer!");
} else if(geslacht == "Vrouw"){
document.write("Hallo mevrouw!");
} else {
document.write("Hallo!");
}
else if moet net zoals if een voorwaarde bevatten. Zoals er al werd gezegd laat deze structuur ook toe om uit meer dan 3 blokjes code te bepalen welke er wordt uitgevoerd. Dit kan worden gedaan door de else if meerdere malen te gebruiken.
De switch
De switch is een goed alternatief voor de if ... else if ... else structuur. Voornamelijk omdat het veel overzichtelijker overkomt. De switch kijkt één keer naar een variabele en vervolgens gaat het een hele lijst van mogelijke waarden af.
var d=new Date();
var dagnamen=new Array("zo", "ma", "di", "wo", "do", "vr", "za");
var dag = dagnamen[d.getDay()];
switch(dag){
case "ma":
document.write("Manic Monday");
break;
case "di":
document.write("Ruby Tuesday");
break;
case "wo":
document.write("Tuesday's Gone");
break;
case "do":
document.write("Thursday's Child");
break;
case "vr":
document.write("Thank God It's Friday");
break;
default: document.write("Het is weekend!");
}
Een switch begint natuurlijk altijd met het woord switch. Tussen de haakjes komt de variabele of een ander soort waarde waarmee je de lijst van mogelijkheden wilt afgaan. Iedere case staat voor zo'n mogelijkheid en daarachter komt de mogelijke waarde te staan. Daarachter komt de code staan die wordt uitgevoerd als het overeenkomt. Je moet wel heel goed opletten voor de break. Die moet altijd komen na de code die zou moeten worden uitgevoerd. De break zorgt ervoor dat je meteen uit de switch stapt. Dit is vooral belangrijk voor de 'default. Wanneer je geen break plaatst wordt alles uitgevoerd tot dat het script een break of de default tegen komt. De default is de else van de switch, komt er geen mogelijkheid overeen met de waarde van de variabele dan wordt de code achter de default uitgevoerd.
Operatoren
Wiskundige operatoren
Een wiskundige operator wordt natuurlijk gebruikt om mee te rekenen. Hieronder vind je een lijst van al de wiskundige operatoren en wat ze precies doen. We gaan rekenen met de variabele x die als waarde 10 heeft.
Operator |
Omschrijving |
Voorbeeld |
Alternatief |
Resultaat |
|---|---|---|---|---|
| + | Optellen | x = x + 5 | x += 5 | x = 15 |
| - | aftrekken | x = x - 5 | x -= 5 | x = 5 |
| * | Vermenigvuldigen | x = x * 5 | x *= 5 | x = 50 |
| / | Delen | x = x / 5 | x /= 5 | x = 2 |
| % | Modulo | x = x % 3 | x %= 3 | x = 1 |
| ++ | één optellen | x++ | x = 11 | |
| -- | één aftrekken | x-- | x = 9 |
De "="-operator kun je combineren met de wiskundige operators. Je kunt dan rekenen met een variabele en de uitkomst onmiddellijk in diezelfde variable opslaan. Bijvoorbeeld x = x + 1 wordt x += 1. bij Alternatief vind je een overzicht van al de mogelijke combinaties van de "="-operator met de wiskundige operatoren.
Vergelijkingsoperatoren
Zoals gebruikt bij de condionele statements
Operator |
Betekent |
|---|---|
| == | is gelijk aan |
| != | is niet gelijk aan |
| > | is groter dan |
| < | is kleiner dan |
| >= | is groter dan of gelijk aan |
| <= | is kleiner dan of gelijk aan |
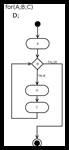
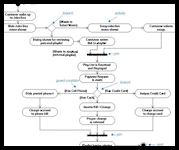
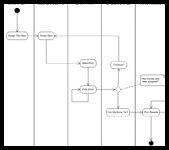
activity diagram
Het activiteitendiagram, origineel activity diagram, laat de toestanden van een applicatie zien gedurende het gedrag ervan en hoe de verschillende stadia in elkaar overlopen.
Een activiteitendiagram is eenvoudig te maken en te begrijpen. Het is in ieder geval opgebouwd uit een beginpunt, een zgn. initial node, weergegeven met een zwarte ronde stip. En met een eindpunt, een zgn. final not, een zwarte stip met een cirkel erom heen. Hiertussen plaats men activiteiten in rechthoeken en de overgangen, zgn transities, met pijlen. Een diagram is zo opgebouwd uit:
- Start en eind activiteit
- Activiteiten
- Keuzeknopen
- Transities
 |
 |
 |
Browser check
Om vast te stellen met welke browser de gebruiker de pagina bekijkt kan je het Navigator object gebruiken. Dit object bevat alle informatie over de browser van de gebruiker.
Omdat niet alle browsers op dezelfde manier omgaan met javascript is het handig als je kunt nagaan welke browser gebruikt word. Afhankelijk hiervan kan je dan bv een andere functie aanroepen.
if (navigator.appName == 'Netscape') {
document.write("Dit is de VuurVos van "+navigator.appCodeName+"!");
}
Kijk bv bij W3schools voor een overzicht van de mogelijkheden.
Object detectie
Een nadeel van browser detectie is, dat we moeten weten welke browser de door ons gewenste functionaliteit ondersteunt. Een betere manier is, om te controleren of het object bestaat. De verwijzing naar een niet-bestaand object geeft namelijk de waarde "null", hetgeen door JavaScript binnen logische expressies automatisch wordt omgezet in "false".
if (document.getElementById){
window.alert("Het image object wordt ondersteund!");
}
Op vergelijkbare wijze kunnen we kijken of bepaalde functies en methoden worden ondersteund, bijvoorbeeld:
if (window.print){
window.alert("De print functie wordt ondersteund!");
}
Element detectie
Ook een goede manier om fouten te voorkomen is, door te checken of een element met een bepaalde 'id' op de pagina voorkomt.
if(document.getElementById('mijnTeCheckenId')){
// Uit te voeren code
} else{
alert("Het te gebruiken element bestaat niet!");
}
Je kunt zelfs een vergelijkingsoperator toepassen als je meerdere objecten of methoden moet checken:
if(document.getElementById('menu') && document.getElementsByTagName('a')){
// code waarin document.getElementsById voorkomt
}
Lesopdracht
Maak een activity diagram van een if...else en van een switch constructie.
Boek
DOM Scripting: Web Design with JavaScript and the Document Object Model, Jeremy Keith
Friends of ED, English, ISBN: 978-1590595336
Lezen: Hoofdstuk 2 Blz 25 t/m 30
Links